前言
在别的网站看到有这么一个从右往左移动的网站公告,今天又特意扒过来了,免费分享给本站的用户,需要的在下面回复后获取
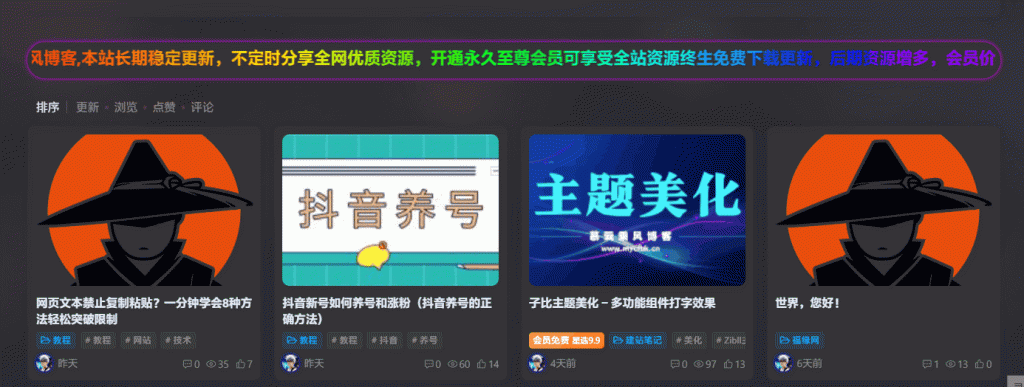
效果预览

使用方法
进入WP后台,找到外观→小工具→自定义HTML,把如下代码添加到自定义HTML中,代码放置位置的话你随意就好了。
<div class="textwidget custom-html-widget">
<style>#nr{font-size:20px;margin: 0;background: -webkit-linear-gradient(left,#ffffff,#ff0000 6.25%,#ff7d00 12.5%,#ffff00 18.75%,#00ff00 25%,#00ffff 31.25%,#0000ff 37.5%,#ff00ff 43.75%,#ffff00 50%,#ff0000 56.25%,#ff7d00 62.5%,#ffff00 68.75%,#00ff00 75%,#00ffff 81.25%,#0000ff 87.5%,#ff00ff 93.75%,#ffff00 100%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;background-size: 200% 100%;animation: masked-animation 2s infinite linear;}@keyframes masked-animation {0% {background-position: 0 0;}100% {background-position: -100%, 0;}}</style><div style="background-color:#333;border-radius:25px;box-shadow:0px 0px 5px #f200ff;padding:5px;margin-top:10px;margin-bottom:0px;"><marquee>
<b id="nr">公告:欢迎光临慕云乘风博客,本站长期稳定更新,不定时分享全网优质资源,开通永久大会员可享受全站资源终生免费下载更新,后期资源增多,会员价格也一定会相应上调,早买早享受。</b> </marquee></div>
</div>
© 版权声明
THE END





